Hva vet du om responsiv design?

Du har sikkert opplevd å gå inn på nettsteder som ikke tilpasser seg skjermen på din mobil eller nettbrett ………..
En slik opplevelse skyldes at nettstedet ikke er produsert med responsiv design og du må zoome deg i hjel og skrolle frem og tilbake for å få med deg de lange tekstlinjene og alle elementer på siden.
Stadig flere enheter
For ikke mange år tilbake var layouten på nettsider kun ment for skrivebordsenheter og vi trengte ikke forholde oss til noe annet ved produksjon av vårt nye nettsted. Med internettbruk på en rekke ulike ”dingser” og forskjellige skjermstørrelser ble responsiv design utviklet.
Bedre brukeropplevelse
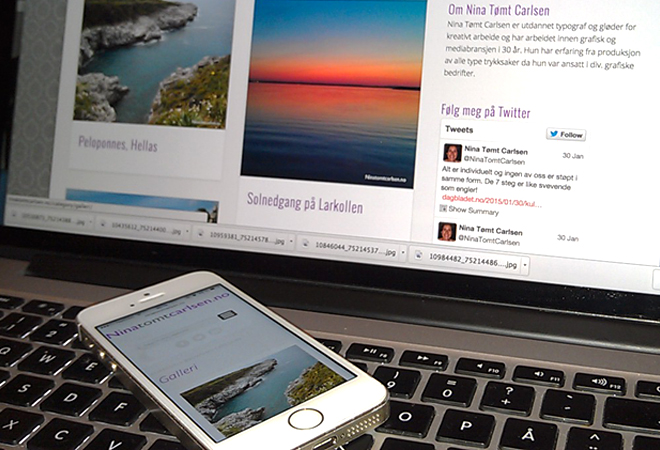
Responsiv design er utviklet for å tilpasse seg enhver skjermflate vi har for hånden, enten det er en skrivebordsenhet, Ipad eller Iphone og uansett skjermstørrelse og oppløsning. Innholdet i layouten på nettstedet justerer seg etter skjermen på de ulike dataenheter du bruker og gjør leseopplevelsen formidabel uansett hvor vi befinner oss med vår ”dings”.
Slik fungerer det!
I følgende artikkel kan du simulere hvordan tekst og innhold oppfører seg om du justerer nettleservinduet ditt nederst i høyre hjørne. http://socialdriver.com/2012/07/10/20-best-responsive-websites/